更新日:、 作成日:
スクラッチの画面構成と基本操作
はじめに
Scratch (スクラッチ) 3 の画面構成と基本操作について紹介します。
画面のそれぞれの機能の解説と簡単な操作説明をします。
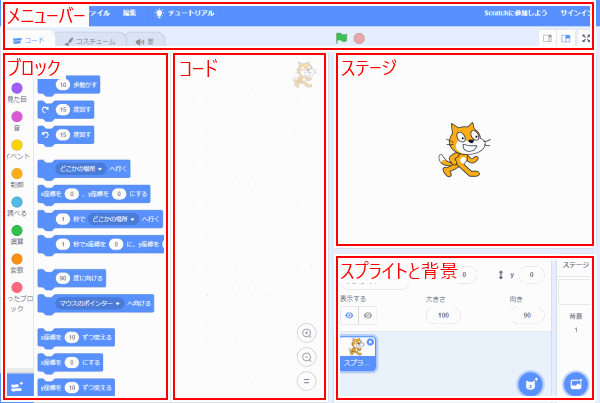
画面構成
画面の各領域の機能を紹介します。
- メニューバー
- ブロック
- コード
- ステージ
- スプライトと背景

ほとんど使わない機能については説明を省略しています。
メニューバー
[地球] アイコンから言語を選択できます。[日本語] は漢字を使用します。[にほんご] はすべてひらがなです。

[ファイル] からプロジェクトの読み込みや保存ができます。

[チュートリアル] からプログラムの作り方を動画で見られます。
[サインイン] からスクラッチのアカウントにサインインできます。サインインするとプロジェクトを共有できます。
スプライトやステージで使用します。
[緑の旗] をクリックして、作成しているプログラムを実行します。
[赤丸] は実行中のプログラムを終了します。
画面の大きさを変更するボタンです。[1 番右] のアイコンをクリックすると全画面で表示できます。プログラムが完成したときは全画面にして実行しましょう。
スポンサーリンク
ブロック
1 つのブロックが 1 つの命令です。このブロックを組み合わせてプログラムを作成します。
ブロックは分類ごとに分かれているので、使いたいブロックの分類を選択します。

ブロックを追加するには [ブロック] を右側の [コード領域] にドラッグします。

ブロックの下に別のブロックを追加するとくっつきます。どんどんくっつけて行くと、1 つの命令が 1 つの動作になりプログラムが完成していきます。

ブロックを削除するには [ブロック] をコード領域からブロック領域にドラッグします。または削除したい [ブロック] をクリックしてから Delete キーを入力します。

間違った操作をしたときは Ctrl + Z キーを入力して元に戻せます。
コード
[コード] タブをクリックして、ブロックと作成しているコードを表示できます。選択しているスプライトやステージのコードを作成します。

[コスチューム] タブをクリックして、選択しているスプライトやステージの見た目を編集できます。

ステージ
プログラムの実行画面です。作成したプログラムがこのステージの中で動きます。

スプライトと背景
スプライトや背景を編集できます。「スプライト」とは画面に表示されているネコなどのキャラクターのことです。
スプライトや背景をクリックすると、そのコードや見た目を編集できます。

用意されているスプライトや背景を選択したり、ランダムで追加できます。

スポンサーリンク